How To Speed Up a WordPress Site as a Non-Tech

Speed load time is VERY important - it’s one of the 200 Google ranking factors.
However, not all marketers understand tech things and for them, it’s absolutely desirable to learn some basics like optimizing images, cache, etc.
In this blog post, I’ll show you some basic concepts, and hopefully, make you comfortable in talks with your developer.
Firstly, I’ll introduce you to JavaScript (what is it, where we use it, etc.), and after that, we’ll go through several steps that you can use to audit your website.
#1 Understand What’s JavaScript

Firstly, let’s get this straight once and for all: JAVASCRIPT NOT THE SAME AS JAVA.
Java is another programming language which you can use to build variety apps (from Android to desktop apps).
So, what is JavaScript?
Short answer: JavaScript is a programming language that lets you manipulate the web page elements and make a website dynamic.
The detailed answer of JavaScript purpose from Study.com:
The purpose of JavaScript language, when used in web development, is to manipulate the web page elements and to make it dynamic. Imagine a web page that contains just text content. You can read it and you can even click on links to move to a next page, but your interaction with the page would be limited. What if you would like to click on a link or a button and hide a part of the page? Perhaps you would like to make an image move from one side of the page to another. JavaScript would allow you to do this.
JavaScript Usage Examples You know those annoying, but very efficient, pop-ups that ask you to subscribe to someone’s mailing lists?
Those annoying pop-ups are triggered by JavaScript when you scroll 30% of the screen or intent to exit or whatever you do.

Another example is Google Analytics.
Just a few websites haven’t implemented GA, so I bet you use it as well, but do you know how has your developer configured it? It’s installed by adding a piece of JavaScript code provided by Google.
That external JavaScript code will track visitors interactions with the loaded page, including:
- What URLs they visit
- At which page they bounce
- What browser and operating system visitors use
- The monitor resolution he has
- What’s his location, etc.
Basically, the GA JavaScript piece of code will collect as much as possible information and send it to Google Analytics servers where the data will be processed and prepared for the analysis.
#2 Limit The Number Of Loaded Resources
Every website loads different JavaScript resources:
- Google Analytics
- Segment
- Mixpanel
- SumoMe
- AddThis
- JavaScript plugin that you use for sliders
and many others.
Be careful not to load too many JavaScript files and make your website slower.
Request from your developer to load only necessary JavaScript files.
For an example, you have a slider only on the home page and you don’t have it on the Pricing and Contact Us page.
Now, why would you load a JavaScript Slider Plugin on pages where you actually don’t have a slider?
Bottom line: more JavaScript resources loaded = more time needed to process requests.
#3 Cache Your Blog
Caching is a cheap and effective way to improve the website performance.
The idea of caching is to avoid complex calculations and queries in every single website load (request). YouTube has +20 billion visits every month.
Popular videos have millions of the new views. Imagine what would happen if YouTube needed to execute 20 billion queries per month to get the number of views.

What’s more, it’s not only about views but also the number of likes, dislikes, comments, likes and dislikes on comments, etc. The consequences would be:
- Increased number of servers (more $$$ needed)
- More queries (more $$$ needed)
- Slower website
OK. You definitely don’t own a website with 20B monthly visits, but you got the point. Ask your developer to install a WP Super Cache (e.g.) plugin to cache the blog.

If not, you can use CloudFlare DNS and install their caching system.
Don’t worry about DNS - your developer will know it. Just request a caching system and make your website faster.
#4 Optimize Images
Loading 10 images with 700 KB will result with ~7 MB page size.
Again, your website is slower than it needs to be!

Reduce image sizes from 700 KB to 250 KB (e.g.) without losing the image quality. I’d suggest using free tools like Compressor.io
#5 Avoid Installing Lots of WordPress Plugins
Installing lots of different WordPress Plugins will result with a bunch of additional resources being loaded. Almost every WordPress plugin has its CSS and JavaScript files.
If you use 10 different WordPress plugin, your website will need to include and load additional 10 CSS and 10 JavaScript files. In other words, it will get slower.
Personally, I hate WordPress plugins. I use them only when I have to (plugin for caching, spam detection on comments). No more than 3 plugins on the website.
#6 Minify Resources
There is still room for improvement. Minify HTML, CSS and JavaScript resources and get some more speed.
One of the most popular JavaScript libraries is jQuery.
Its unminified version has 288.44 KB size while minified has only 96.00 KB, so you can save 188.44 KB per visit. It’s a big chance (like 95%) that you’re already using jQuery.

100.000 visits will save you 18.84 GB monthly bandwidth and that’s only from the jQuery. Think about other resources.
Bottom line: Minifying resources will increase the page speed and decrease hosting costs.
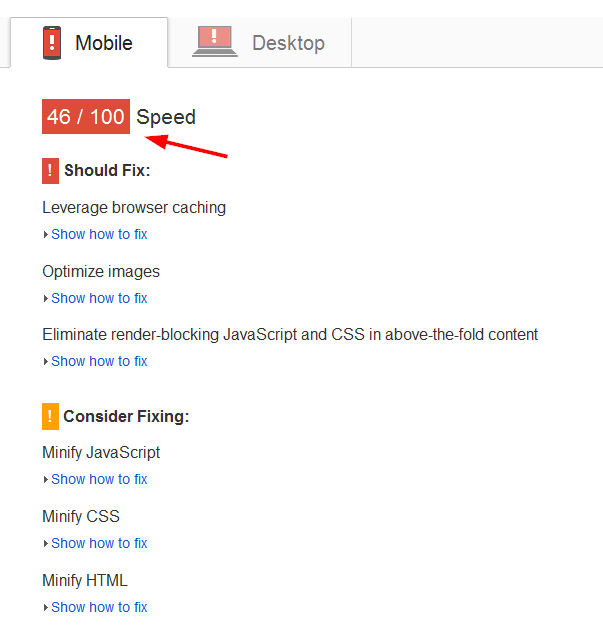
#7 Analyze Your Site With Google PageSpeed Insights
This is a free tool that lets you analyze the page speed, both for mobile and for desktop as well.

Open the tool, enter your URL and get the following information:
- Browser caching
- Optimized images
- Compression
- Minified resources
- User Experience
and few other metrics.
Conclusion
As a marketer, you don’t need to be a developer, but you should be able to understand some basic concepts like compressing images, what is JavaScript, cache, etc.
This will make communication between you and your developer much easier! Also, tools such as Google PageSpeed Insights will let you grade your developer’s work.
He won’t be in the position to tell you stories about your website if the tool is telling different.
