How To Reduce Bounce Rate: The Definitive Guide

When someone visits your site and then leave without further interactions, your bounce rate goes higher.
The definition of bounce rate from Google Analytics: bounce rate is the percentage of single-page sessions (i.e. sessions in which the person left your site from the entrance page without interacting with the page).
In this blog post, I'll show you few steps that will help you to decrease bounce rate of a website.
There are a lot of different explanations of potentially low bounce rate on your page, including:
- page load is too slow
- too many ads on the site
- the site has only one page
- design and usability issues and many others
How to calculate the bounce rate?
You’ll find this widely shared infographic from Kissmetrics, showing the formula for bounce rate.

Rb - Bounce Rate
Tb - Total number of visits viewing one page only
Te - Total entries to page
Before taking this equation for granted, term bounce should be additionally clarified.
Yehoshua Coren pointed out that a bounce is not a single page view, but a single engagement hit.
As Justin Cutroni explains, there are 5 types of hits that can be sent to the Google Analytics server:
- Pageviews
- Events
- E-commerce Items
- E-commerce Transactions Social
What Is a Good Bounce Rate?
When we talk about acceptable bounce rate, it's important to say that data analytics guru Avinash Kaushik, says anything over 35% is a cause for concern and anything above 50% is worrying.
If you think your site’s bounce rates is too high, there might be some encouragement for you in these Quicksprout benchmark averages for bounce rates:
- Content websites 40-60%
- Lead generation 30-50%
- Blogs 70-98%
- Retail sites 20-40%
- Service sites 10-30%
- Landing pages 70-90%
High bounce rate doesn’t necessarily mean you have website design issues, or that your page content doesn’t match.
Sometimes visitor finds exactly what he needs on landing page, especially if the page is a blog.
Why is bounce rate so important?
It’s a signal that your visitors are possibly unsatisfied.
Since Google’s mission is to organize the world's information and make it universally accessible, sites with lower bounce rates, will rank higher in Google search results.
What’s more, reducing bounce rate will statistically increase your chances for conversions, weather if it’s aemail subscription, making an order, or any other goal.
So, what can I do to reduce bounce rate?
Implement the following steps, and bounce rate for your site should start to get lower.
#1 Improve Website's Speed
Set this as your top priority, not only because of bounce rate but for yours site performances generally.
Folks with slow websites are gambling with the possibility of earning this “Slow to load” warning

(Source: Search Engine Land)
If they don’t fix this, their CTR will decrease. Organic traffic too.
Please note that the warning refers only to mobile traffic. A great example of page response importance comes from KISSmetrics.
They’ve measured 7% reductions in conversions for 1-second delay. Amazon also highlighted website’s speed relevancy, when they discovered that every 100ms of page load time, result in a 1% decrease in sales.
OK, now what should I do to improve my website’s speed?
Step 1: Get the benchmark.
Firstly, find out if your website speed is really that low. Compare it to your competitions using Pingdom tool.
Simply type URL, click on Test Now and get Performance Grade, Requests, Load time and Page for yours and your competitor's sites. For our site, Jellymetrics.com, this is the benchmark:

Results are amazing, aren't they? Our blog is faster than 97% of all tested websites.
Step 2: Analyze your pages
Google’s PageSpeed Insights will deliver some more insights and suggestions.
Type URL and click on Analyze to get the results. Suggestion summary will underline the activities you need to make in order to improve your page speed.
Step 3: Save bytes
Minifying your JS and CSS files will not just save your bandwidth, it will also make your site faster.
Choose from the tons of different tools like CSS minifier or Dan’s tools to get help in minifying.
To get the idea how much space you can save, look at the chart referring to one of the most popular Javascript libraries jQuery (your developer is probably using it):

Instead of loading file with 288.44 kB size, your server will load 96.00 kB. In other words, you are saving 188.44 kB.
Let’s say you are hitting 100.000 visits per month. In that case, you’ll get to save 18.84 GB per month.
Step 4: Cache your WP
There are awesome free WordPress Caching Plugins like WP Super Cache and W3 Total Cache.
Here’s the WP Super Cache installation tutorial: On WP Super Cache page download the latest version of the plugin.

You’ll get a zipped file which you should extract to /wp-content/plugins/ folder.

Login into WordPress Admin panel and choose Plugins from the menu.

The next step is to activate your plugin from the list of available plugins. Simply click on the Activate.

Voilà! Your plugin has been successfully activated.
However, it’s not enabled yet. This might seem weird, but it’s nothing to worry about. You are just one step from turning on your caching plugin.
The activated plugin actually means it’s ready for configuration. To configure, click at “plugin admin page”

In settings page you will have several tabs like:
- Easy
- Advanced
- CDN
- Contents
- Preload
- Plugins
- Debug
I’m not going to configure the plugin on advanced level. Click on the Easy tab, choose Caching on (Recommended), and then hit Update Status.

WP Super Cache has Test Cache feature allowing you to be sure if your caching plugin works.
Hit the button and see if you get this green message:

Congrats! Your plugin has been successfully configured and enabled. Leveraging can start. Another brilliant plugin is WP Rocket.
Even though it’s commercial, we strongly recommend you to consider it. It’s fast, simple and easy to implement.
Step 5: Optimize images
Use CSS instead of images whenever it’s applicable. Still, if images are must-have, go for optimization. This will provide you significant byte savings and boost your site’s speed.
There are different tools for optimizing images, including:
- RIOT
- JPEGmini
- Image Optimizer
- PunyPNG
- Trimage
and many others. Here are some tips for RIOT: Firstly, you need to install RIOT. It’s available for free, but only for Windows OS.
When you have it installed, open the application and you’ll see this on the screen:

In the menu click on the Open button,

and choose the image you’d like to optimize.
Moving quality scaler makes changes and size of optimized image. You can also click on Compress to size button and type desired size.

Now, get back to http://tools.pingdom.com/fpt/ and see your improvments.
How fast my website should be?
According to Kissmetrics , 47% of consumers expect a web page to load in 2 seconds or less, while 40% visitors will abandon a page that takes more than 3 seconds to load.
You can easily test the page load time of your own website by using free tools such as WebPageTest.org.
#2 Make Website Responsive
In average, mobile users will bounce faster comparing to desktop users. It’s happening mainly because:
- website is not mobile responsive
- slower internet connection on mobile data than broadband,
- mobile users are moving and they don’t have enough time
Statistics says that comparing to desktop visitors, mobile visitors have 9.56 % higher bounce rate.
 (Source: Shareaholic)
(Source: Shareaholic)
Check if this statistics counts for you.
Use Google Analytics to identify whether you are dealing well with mobile device visitors.
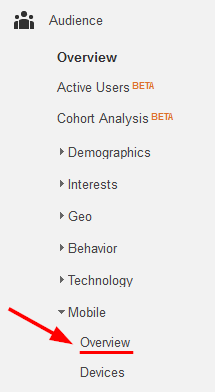
In Audience menu collapse Mobile menu and choose Overview.

Click on Comparison button:
![]()
Since you want to compare bounce rate for different devices, choose Bounce Rate from the drop down.

In this case, bounce rate for mobile users is 5.87% above the average.

Obviously, mobile users bounce rate will always be higher comparing to desktop visitors.
Nevertheless, there is always a room for improvements.
What can I do to make improvements?
In your list of priorities, place the mobile responsivity next to improving website’s speed. Responsive web design (RWD) makes reading and navigation easy for users, with a minimum resizing, panning and scrolling.
When a website is responsive, content and layout will adapt to any size of the screen (desktop monitors, tablets, mobile phone). Mobile users are becoming the majority.

This SmartInsights graph confirms that mobile users overtook the lead in share of a number of global users.
If your website isn’t optimized for mobile devices, you’ll fail to impress visitors. Chances for high bounce rate will increase.
Let’s walk through several tools that will help you to determine if the website is fully prepared for mobile views.
Probably the most popular is Google Mobile-Friendly test: Just paste the URL and click Analyze.
If the page is mobile-friendly, you’ll get.

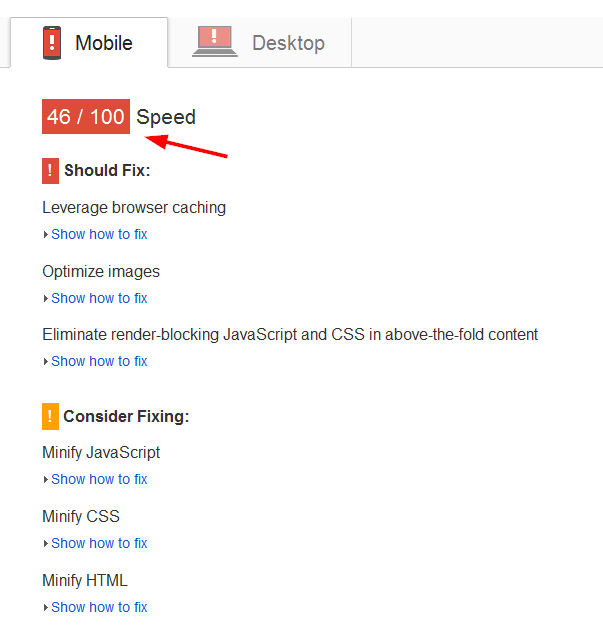
Another tool coming from Google’s lab is Google PageSpeed Insights.
The test tells you if the pasted url contains issues like:
- Not implemented browser caching
- Not optimized images
- Not eliminated render-blocking JavaScript and CSS in above-the-fold content, etc.

Applying these recommendations will bring your overall score near 100. Don’t forget User Experience:

W3C mobileOK Checker is one more tool to be considered. Paste the URL and hit Check button.
Wait for a couple of seconds for the results.

Once you received the results, start solving Critical failures per severity.

In a Detailed report, there are Descriptions and Best Practices for all spotted failures.

As you see from the photo, there are more than 20 embedded external resources. That refers to higher bounce rate due the internet connection on mobile. With size of 5.3 MB, images are clearly not optimized.
I’ve presented in previous chapter how to optimize images using free RIOT software for Windows OS. All three tools help you to grade your website.
Still, some landing pages perform better than the others. Unoptimized pages are ruining the average of bounce rate. Let’s sort out those pages.
Segment your traffic to Mobile Traffic:

Open Behavior - Site Content - Landing Pages report and compare Bounce Rate to site average (we did this comparison before).
Now, you got the landing pages with bounce rates above the average. For these pages, repeat the actions we took previously with W3C mobileOK Checker and Google tools.
It’s possible that you’ll find some problems related only to one specific landing page. I know this can be quite boring.
But don’t worry, there is a PageSpeed Insights API from Google. Use it to automate the process. It also sends the reports to your desk.
If you are not a developer, or you want to avoid dealing with developing costs, get your site responsive with WPtouch Mobile Plugin.
It’s particularly useful for bloggers who can get mobile-friendly sites in a few clicks.
#3 Improve UI
Still getting high bounce rate? Web design is probably the reason. Why? Because web design and bounce rate correlate.
Color scheme Good web designer costs money. Therefore, choosing appropriate color scheme might be difficult for startups. Instead of that, choose the color scheme that fits you, using free tools.
Coolors.co Open the URL and click on Start the generator.
You’ll get something like this:

Keep hitting your space button until you find an adequate scheme. If you stay undecided, click on Browse link and pick one from already created popular schemes.
Degraeve.com Very interesting tool indeed. Just paste the URL of an image, and have the color scheme matching the image, delivered.

Adobe Color CC Whether you want to create or explore color scheme, Adobe Color CC will come in handy.
Build your own scheme easily, or choose from an extensive number of generated schemes.

Use sans-serif fonts The Proper website requires good readability. According to usabilla, Arial, Helvetica, Trebuchet, Lucida Sans and Verdana are easy reading fonts.
What have they in common?
They are all sans-serif fonts. No question in using clear sans-serif fonts. Especially for longer texts.
Sans-serif fonts are commonly used for screens and serif for printed media such as newspapers, books, magazines, etc. Make sure that your visitors feel comfortable on your website. Enjoyable reading is a big part of that.
High contrast When it comes to coloring the text, high contrast is your best friend. Try to read the text in the photo:

Incredibly hard, isn’t it? This is a classic example of what you'll get if high contrast isn’t applied.
Font size & line spacing Choosing an appropriate font size for headings, subheadings and texts could be tricky. Avoid to struggle with this, by using the help of several tools. Open http://type-scale.com/ and choose your base font size.

The biggest font size, in this case, 3.998em, stands for Heading 1.
The next one, 2.827em font size refers to Heading 2. If you have Heading 3, it’s 1.999em.. etc.
Why would I need Type Scale?
You need it to make your fonts’ sizes proportional and your website’s readability improved. Line spacing should be 150% of the size of the font.
If your font size is at 15px then your line spacing should be around 22.5 pixels. Follow these simple rules and eyes of your readers will be grateful.
Paragraph’s width If the text is too wide, your visitors will get into troubles. It will be hard to figure it out where the line starts or where it ends.
On the other hand, if the text is too narrow, your reader's eyes will quickly get tired. The Baymard Institute use 516 pixels wide container.
They claim that the ideal line length is in the range between 50 and 60 characters per line.

However, some resources suggest that up to 75 characters are acceptable. Personally, I wouldn’t go for more than 75 - 80 characters.
Please, keep in mind that line length is directly related to font size.
#4 Optimize Call-To-Action
Absolutely crucial for the bounce rate is making CTA relevant to the landing page. It’s a critical moment when visitor decides between conversion and bounce.

(Source: Unbounce)
No matter what your CTA is, it has to compel the visitor to action.
Never forget that every detail matters. In Content Verve’s case study, changing a word from My to Your decreased conversion for 24.91%.

You need to be cautious. A wrong decision can cost you thousands of dollars.
Another inevitable thing to consider is a guiding visitor to your CTA. Reduce distractions like unnecessary pop-ups and banners.
Otherwise, visitors will get frustrated and bounce.
Always remember famous statement: measuring is everything in digital marketing. Yandex Scroll Map is a free tool which tells you how much users scroll in average and where their focus is.

Positioning CTA is important as much as its design. Place it into an area where people’s eyes are mostly engaging.
You don’t want to put it somewhere on the bottom, where maybe 3% visitors will see it and 1% of them will click.
Let’s wrap up this subject in simple conclusion: To reduce the bounce rate, make your CTA simple, clear and visible all the time.
#5 Run A/B Testings
Comparing an original page to alternative, in order to see which performs or converts better, is called A/B or split testing.

During the testing period, two versions of one page are shown to visitors.
The idea is to check out what version brings better results. Interest in A/B Testing started in 2007:

Anything on a web page can be tested, including different:
- layouts (page structure)
- colors
- images
- fonts
- headlines
- paragraphs
- links, etc.
ASOS Case Study ASOS, a British online fashion, and beauty store, leveraged A/B testing to decrease abandonment rate.
They completely redesigned the login screen:

The result was amazing: abandonment decreased for a 50% Asked to comment, ASOS Ecommerce director James Hart said: “We didn’t fundamentally change any functionality or page flows at this point. One thing we did change was the login screen after lengthy split testing; the changes resulted in a 50% decrease in abandonment of the site at this page.”
How to run your own A/B testing experiment? You can carry out an experiment in two ways:
- to pay commercial tools for handling tests or
- to use free tools
Google Analytics and its feature called Content Experiments is the most popular one and personally my favorite. Let's walk through simple GA example. In Reporting section go to Behavior -> Experiments -> Create Experiment

Step 1 - Start with naming your experiment. I’ve called it “jellymetrics.com test experiment”.

Since the goal is reducing bounce rate, choose Bounces as your objective.
Sometimes, you’ll be interested in improving some other metrics. It’s even possible to create an objective for custom metrics.
For example, if you’ve implemented event tracking you can go for improving engagements such as:
- Video play
- Social sharing buttons
- Scrolling, etc.
Notice that I’ve applied the experiment for 100% of traffic. This way all visitors will participate in the experiment.
If you think your experiment is too risky, choose the lower percentage, but you’ll need more time to get statistically significant results.

Setting 2 weeks as a minimum time the experiment will run means that Google Analytics won’t declare a winner before that time expires.
Shorter time allows you getting faster results.
However, due the low traffic or different patterns, sometimes it takes up to three months for declaring a winner.
Higher confidence threshold is nothing else but statistical significance. Choosing 95.0% as a confidence threshold is equal to 5% risk of getting wrong results.
Certainly, you can set statistical significance to 95.5%, but that will require more time to get the results. It’s totally up to you.
Step 2 - Original Page is a page where might be a potential space for improvements. It’s your current active page, like product overview.
Maybe green color scheme would bring more conversions instead of currently blue one? For that matter, you need to make a variation page. Google Analytics will compare it to the original one.

It’s allowed adding up to 35 variations, but one or two variations will be just enough. It's not like that you're Amazon where you can test multiple variations.
Step 3 - Nothing will work if the code isn’t inserted. You can do it manually or send it to your developer.

I’ll click on Manually insert the code and get the following:

Google Analytics tracking code has to be installed both on original and variation page, while experiment code needs to be inserted only in your original page (after head tag).
Step 4 - Once I’ve inserted the code I’ll review:

and start the experiment. This is the message you want:

Good luck with your tests.
Conclusion
In the end, see bounce rate as an indicator for tracking relationship with your audience. It sends you a wide range of signals. Maybe too wide, if the web site isn’t optimized.
Tips from this article, helps you to narrow that range, and make bounce rate truly useful. The more steps you apply, the more focus you’ll get.
If you have already taken all the actions, but you’re still struggling with high bounce rate, then it’s most likely the content you need to consider.
