How To Perform an SEO Audit In 15 Minutes

Good, detailed SEO audit requires a time, energy and knowledge. To perform the process widely, the guide by Steve Webb will come in handy.
On the other hand, if you want a quick overview for your website, covering most of typical SEO aspects, including:
- Moz metrics
- Ahrefs
- Insights from Google Search Console
- Website speed
- Mobile responsivity
- H-tags
then you’ll find this stuff very useful. It will take less than 15 minutes to do it properly.
Let’s go!
Moz Metrics
As one of the biggest SEO software companies, Moz is building and improving their metrics to make SEO’s life easier.
If you want a quick overview of site’s performance on search engine, use following 4 metrics:
#1 Domain Authority With a score from 0 to 100, Domain Authority predicts website’s ranking on search engines. Since DA is based on logarithmic scale, it will grow harder from 70 to 80 than from 30 to 40.
#2 Page Authority While Domain Authority measures strengths of domain, Page Authority does the same for an individual page.
#3 MozRank MozRank is a link popularity score in scale of 0 to 10. It’s also based on logarithmic scale.
#4 MozTrust MozTrust shows how trustful your website is. This score between 0 and 10 can be improved by gaining links from high authority domains such as gov and edu.
How To Check Your Moz Metrics?
You can do it in three ways:
- Open Site Explorer
- MozBar Extension
- MozScape API
#1 Open Site Explorer On Open Site Explorer, type the desired URL and hit Search. I’ll type hubspot.com and get the following results.

With Domain Authority of 91 and Page Authority of 92, HubSpot is doing a heck of a job. Most sites will never reach such high metrics.
Now, you may be wondering what happened to MozRank and MozTrust? Just click on Compare Link Metrics in menu

and here they are:

#2 MozBar Extension It’s available for the two most used browsers - Google Chrome and Firefox Mozilla.
Installing process is the same as in any other extensions you’ve probably installed earlier. MozBar extension allows getting metrics both from Google SERP and specific page while it’s opened.
Getting it from Google SERP is especially useful when you’re checking competition and getting fast estimate.
Now, open Hubspot.com (or previously pasted URL) and click on the MozBar icon,
![]()
a toolbar with the metrics will appear,
![]()
That’s it!
#3 MozScape API The API makes the process automatized. You can use it for building your intelligence or you can use third-party software with integrated Moz metrics.
Whether you’re doing SEO audit or any other activity regarding this matter, your goal should be streaming for new heights with this four metrics.
Learn more about Moz metrics on their official page.
Ahrefs
Ahrefs is another software company providing us with fresh metrics like total backlinks and referring domains.
Because of its frequent updates, it’s commonly used for checking the link building activities.
Let’s extract the data for the same domain as we did in our first chapter. I just wrote hubspot.com in appropriate text input and I got the following data.

Hubspot.com got 1.03M backlinks from 23.3K referring domains.
These results are really amazing and not every website will get it. Now, look at the graph. It seems like trends are positive, doesn’t it?

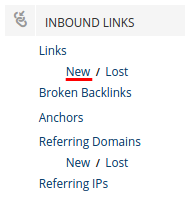
If you’d like to dig deeper you may want to see your new backlinks. From the Inbound links menu click on Links - New

and you’ll see something like this: 
Since this is 15 minute SEO audit we won’t talk about link quality.
Nevertheless, Hubspot’s URL Rating and Domain Rating are looking promising.
Insights From Google Search Console
I’d describe this in three words: free, useful and amazing. Google Search Console can help and what’s more important - want to help.
You can see it in their statement: “Get data, tools and diagnostics for a healthy, Google-friendly site.” Who would decline such a beautiful invitation?
In this step, we will drive through:
- Manual actions
- Sitemaps
#1 Manual Actions Google is constantly improving the search algorithm.
They use over 200 signals to decide what pages are the most relevant to your query and there are over 500 updates per year. However, sometimes Google takes manual actions on spammy sites.
Fortunately, there is a way to be sure if such action is taken against your site. From Search Traffic menu click on Manual Actions and see if you get the following message:

If yes, there are no manual actions against the site you are auditing.
Nevertheless, keep an eye on algorithm updates like Panda or Penguin. On the other hand, if you get something like this:

(Source: Google Webmaster Central Blog)
Than you got problems to solve. Your website belongs to manually removed domains which are less than 2% in the whole index. Embarrassing, isn’t it?
From the example above, it’s a partial match action, not site-wide! Partial matches are applying on a specific section of the site. It can apply to your blog or forum.
#2 Sitemaps Help Google with indexing your website.
From Crawl menu click on Sitemaps and see if the website you are auditing has added sitemap:

In this case, the sitemap hasn’t been added.
How to add a sitemap?
Click on red ADD/TEST SITEMAP button and type the URL to your sitemap.
After that, click on Test Sitemap and if everything is OK, Submit your sitemap.
Website Speed
One of the most influential ranking factors is load speed. UX, UX, and UX. That’s what Google wants!
Serve your visitors well and they will reward you. It will take no more than two minutes to check out site’s performance in three steps.
#1 Pingdom Our first step is to open Pingdom’s website speed test which is completely free. Type your URL and click on Test Now:

Here’re the results for jellymetrics.com:

Your website should be faster than 75% of all tested websites, at least.
This is a relevant indicator about Website Speed Test.
However, there are many other indicators like Perf. grade, Number of total requests, Load time.
Keep an eye especially on Load time. It should be maximally 2 to 3 seconds or bounce rate will get higher.
#2 Are CSS and JS minified? Minified CSS and JSS won’t only save your bandwidth, it will make your website faster.
For an example, the standard (unminified) jQuery file has a size of 288.44 kB and minified version 96.00 kB. Illustration below shows how much you can save:

To get help in minifying, between various free tools, I’ll choose CSS minifier in this example. Paste your code into the text area and hit Minify.
Finally, copy the minified output and paste it to your source.
#3 PageSpeed Insights Here is another popular tool from Google, that provides tips for improving website speed. PageSpeed Insights answers the questions like:
- Do you leverage browser caching?
- Are your images optimized?
- Is render-blocking JS and CSS eliminated in above-the-fold content?
Simply paste the URL, and you’ll get something like this:

Mobile Responsivity
A number of mobile users is growing on the daily basis, so every site should be prepared for mobile devices.
Even Facebook’s revenue comes mostly from Mobile Advertising:
 (Source: Statista)
(Source: Statista)
Revenue from Mobile Ad at Facebook holds 78% of their advertising revenue.
Just a few years ago this would be unthinkable. Already now, I can’t imagine a site unoptimized for mobile.
Unfortunately, the truth is that too many pages aren’t prepared properly. That’s the reason why we need to process them using the following tools while auditing.
#1 Google Mobile-Friendly Test This tool allows you to find out if the site, you’re auditing, is adapted for mobile devices.
Open the tool, type your URL and click Analyze:

Getting the message below should be first in order:

Even though it’s a good indicator of mobile responsivity, there are more tests to be done.
#2 Google PageSpeed Insights Another exceptional tool from Google.
It measures the performance of entered page. PageSpeed Insights fetches the URL for:
- Desktop device
- Mobile device
Enter a URL and click Analyze:

Since we’re talking about mobile responsivity, choose Mobile tab (selected by default).
You’ll get information about possible issues for Speed.

Simply click on Show how to fix and follow Google’s guidelines. After Speed, scroll down to learn about User Experience.

Repeat the process.
H-tags
Use H-tags to define headings. By HTML standards, there’s a range between H1 and H6 tags.
Every single page should have only one H1 tag. Other tags (H2, H3, H4, H5 and H6) are allowed for multiple usages.
Probably the easiest way to check this is to view a page source. Press CTRL+U or simply on right click choose View Page Source.

The next step is to press CTRL+F and type <h1. You should see only one result.
Please note that when searching this, avoid typing <h1> (whole tag). I’ve seen some developers adding a class to H-tags, which compromises the search.
As I’ve said, there should be only one H1 tag. If that’s not the case, you’ve just found yourself an issue.
Another way of checking H-tags is to install Firebug for Firefox Mozilla. Once you’ve downloaded the Add-on, click on the icon:
![]()
Find a title with commonly the biggest font size and inspect it.
![]()
404 Errors
There’s no such a person who loves 404 errors. Sometimes the messages are funny, but everybody hates it, really.
Although it’s officially stated that 404 errors (also called Not Found errors) won’t affect your ranking, as one conscious SEO you should be bothered by this.
Imagine a visitor who eagerly comes from Google to your site expecting a valuable content, but get hit with something like this:

He’ll bounce in a blink of an eye.
Now, if that keeps repeating to a number of users Google will mark you as a bad user experience website.
If you don’t provide an additional value on your page, your ranking will drop and that's the last thing you want to happened.
What Causes 404 Errors?
A whole bunch of reasons can cause Not found errors, but the most common are:
- Misspelling URLs (Links to pages are sometimes typed incorrectly)
- Page removed
- Category or tag is removed
- Sitemap errors
- Server errors
How To Find 404 Errors On Your Site?
When fixing 404 errors there might be two types of errors:
- Pages where you’ve internally linked pages that don’t exist
- Pages which are linked from other (external) pages
Internal 404 errors are easy to find. i. In Google Search Console from the Crawl ,menu click on Crawl Errors.

Here you can see Server errors and Not found (404) errors.

Choose Not found and scroll a little to get the list:

Now you’ve found internal pages that link to other pages and you can fix them.
Searching for pages around the web that are linking to your pages that don’t exist can be tricky.
Fortunately, we can use a lot of tools to speed up this process. For our example, I’ll use Ahrefs.
In Inbound Links choose Broken Backlinks and you’ll get a table with the list you can use to outreach these people who made a mistake.

Images
Images can improve your website’s speed and I’ve earlier mentioned that website speed can influence your rankings.
One website that I’ve been developing got only 35 (from 100) score on PageSpeed Insights.
The reason why that happened is because I didn’t optimize images.
After I did, results were amazing. The score was 75 from 100. That’s a huge improvement, isn’t it? Images can improve your website’s speed and in that way influence the rankings.
I’ve been developing the website that got only 35 (from 100) score on PageSpeed Insights. After optimizing images, I jumped to 75 score. Now, that was some improvement, wasn’t it?
How to optimize images?
Open http://optimizilla.com/ and drop your files into provided area:

and you’ll see two images - previews.
The first one is your original image and the second one is a preview of optimized/compressed image. Be careful not to over-optimized and lose a quality of images.
Optimize only as long as it looks like the original image. You can upload up to 20 images.
The next step are ALT Tags. They introduce to search crawlers what an image is or what it represents.
This isn’t the only reason why ALT tags are important. They are important because sometimes images don’t render on a web page.
That’s the moment when ALT tags become important.

Look at the image above.
I’m sure you’ve seen this before and that’s the case when an average user sees Alt tag.
URLs
When it comes to structuring URLs, there are general rules that every single website should follow:
#1 Make URLs SEO Friendly
Every good marketer will tell you to build websites for visitors and not for Google. So true!
You probably won’t remember the last time when you saw a session parameter in URL that your friend shared.
Clean and readable URLs will get a bigger number of shares on Facebook and other social networks because it’s easier to parse, to copy and paste (share).
What was the last time when you saw a session parameter in URL that your friend shared? You probably don’t remember. Additionally, look at the two following URLs:
- http://www.example.net/book/15687/
- http://www.example.net/paulo-coelho-the-alchemist/
No need to tell who should you bet on, to perform better results, when it comes to shares and keywords ranking.
#2 www vs non-www
From Google’s perspective, these two URLs are not the same:
- http://jellymetrics.com
- http://www.jellymetrics.com
It doesn’t matter that they’re visually identical.
Technically, they’re different.
Why?
The first URL is without a subdomain, while the second one has www as a subdomain. The best practice is to allow only one version.
Developers usually fix this problem with 301 redirection. Imagine you’ve made a wonderful infographic that brought you 100 backlinks.
If 301 redirection wasn’t created you’ll have duplicate content and what's more, you’ll risk getting a penalty. The problems won’t stop there.
Some sites will link to one page, and others will prefer another - your link juice will split into two pages.
#3 Canonical URLs
Duplicate content is a common problem for web shops - products have different variations, different URLs and the same item information (description).
I’ve found a great example from Zappos, one of the biggest clothing shops in the world.

As you can see from the image above, there are different colors for the shirt. Gray, orange, blue and so on. Every shirt has its unique URL and the same content. If you don’t believe check out the following URLs:
- http://www.zappos.com/under-armour-tech-s-s-tee-beta-orange-stealth-gray
- http://www.zappos.com/under-armour-tech-s-s-tee-royal-white
- http://www.zappos.com/under-armour-tech-s-s-tee-academy-steel-2
- http://www.zappos.com/under-armour-tech-s-s-tee
Instead of indexing all variations and risking with Google penalty, Zappos has the preferred version to index.

They’ve just put the tag into their tag and that’s it. Your developer should know what I’m talking about.
